Blogs
Blog
December 08, 2025
How Structured Content Migration Enables Scalable Digital Experience Platforms
Blog
November 24, 2025
How We Used AI To Transform Discovery Into Actionable Architecture: A Real-World Use Case
Blog
November 12, 2025
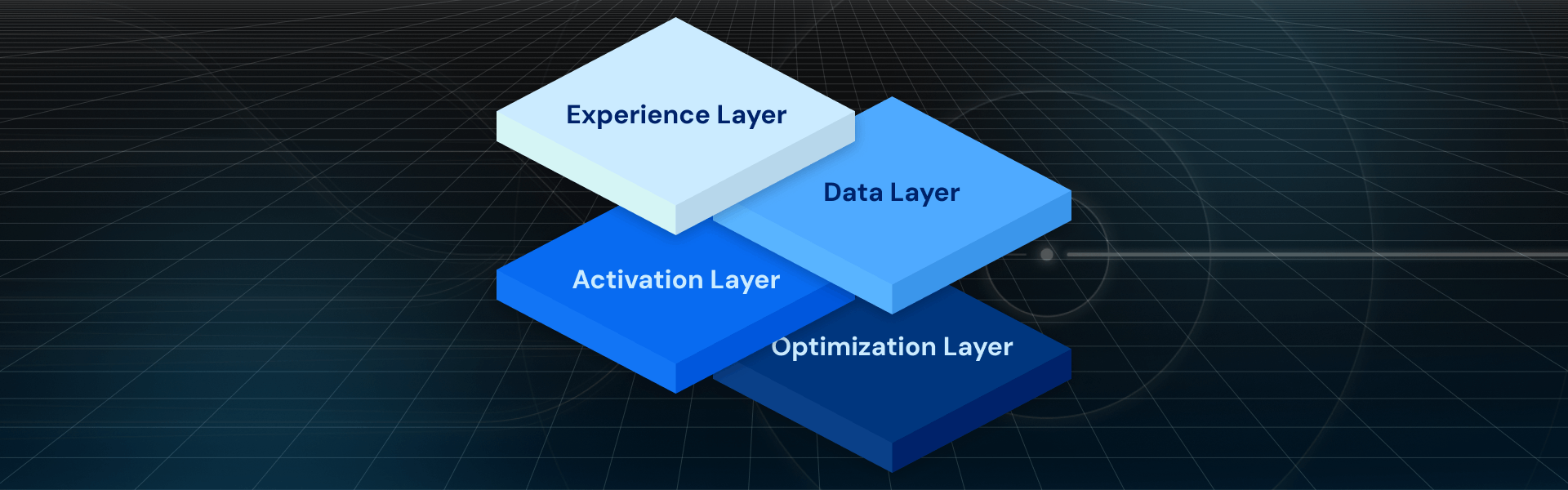
A Four Layer Framework That Transforms Enterprise Digital Fragmentation Into Flow
Blog
October 27, 2025
Building the Future, One Experiment At A Time: Inside Axelerant’s Labs Initiative
Blog
October 22, 2025








-2.png)

-Oct-28-2025-03-09-43-7670-PM.png)
